A business’s digital strategy involves technical stack considerations like, what is your website built with? The answer is likely a page builder. I regularly perform technology stack audits to research what technologies may be popular or associated with performance. As I am a deaf developer, part of my audits include deaf-owned brands or deaf-created websites–numbering up to nearly 100 in the US so far.
What I have found is that approximately a whopping 56-70% of websites within the deaf community are built with Elementor, the most popular Wordpress page builder. Some of these include Gallaudet University and Convo Relay.
Wordpress has long been a leading content management system (CMS), reaching a 10-year streak of growth to power around 43% of all websites on the internet. Its robust ecosystem allows varying approaches to make a Wordpress website: from custom theme development to page builders to full-site editing with block themes. In this post, I want to talk about Wordpress page builders.
What is a Page Builder?
A page builder is a plug-in or theme that allows you to design web pages without writing any code. Done in a drag-and-drop visual editor, page builders provide a “what you see is what you get” (WYSIWYG) editing experience.
Wordpress page builders are part of a long no-code tools history, spanning from GeoCities to current competitors like SquareSpace, Wix, Weebly, Shopify, Webflow and more. Wordpress remains the dominant CMS, with approximately 65% market share.
Wordpress has many different page builders to choose from. This includes but are not limited to: Elementor, Divi, Beaver Builder, Oxygen, Breakdance, Bricks Builder, Live Composer, Brizy, SiteOrigin, WPBakery, Avada, and many more. As you can see, the options are plentiful. But are they worth pursuing for a formidable technology stack?
What are the pros and cons of page builders?
The Pros
Ease of Use: The idea behind page building primarily is their ease of use. They come in an all-in-one package, allowing users to create websites without any knowledge of web development. Just drag widgets and drop them in, and the pages begin to take shape.
Fast to make: The amount of time it takes to make a web page in a visual editor is relatively fast as well.
Out of the box functionality: Their structure depends on a “plug and play” philosophy in which users can get right to making a website immediately. Many existing integrations also ensure that they get along well with other services.
The Cons
However, there are some serious drawbacks to page builders. As usual, any tool can be effective when wielded in the right hands, but it’s worth considering what the tradeoffs may be. Page builders come with their own baggage from poor maintainability, bloated code, and technical barriers that require more work, or plug-ins, to iron out.
Technical Debt, or the “lock-in effect”: The content is ‘locked-in’ with the design tool itself. That means if you want to migrate or redesign your current website, it’s likely that you would have to redo your website content from scratch. More modern page builders include automatic safety latches to preserve your content in another format. Older builders, such as Elementor, do not provide this capacity. Separating content from presentation, known as decoupling, is key toward an adaptive digital strategy.
Bloated code and slow page load times: The tradeoff for no-code tools is that it’s still code–just someone else’s code. It is well-documented that page builders are notorious for bloated code output, which leads to slower websites. Website load times make a crucial difference in retention and conversion rates. The highest eCommerce conversion rates, meaning the frequency your visitors actually buy your products or services online, happen on websites with a 0-2 second load time.
Relatively bad for SEO (Search Engine Optimization): Google has recently revised how search engines rank websites, and speed is among one of the most important metrics. This can affect your website’s SEO and user experience. Due to page builders’ tendency for bloated code, your SEO may suffer as a result from its performance. To be sure, developers can optimize for performance in order to overcome these barriers. Page builders are not a death sentence for your website, but there may be leaner, better ways to build a digital strategy from the start.
Poor maintainability: your website will likely need more plug-ins or additional code to manage the bloated code issue. Eventually, rather than build a strong foundation, you end up building a house of cards held together by duct tape.
Poor Security: with its need for a plugin ecosystem, vulnerabilities start to pop up more frequently in unwieldy plugin management or in its bloated code. This is ripe for hackers to hijack your website and redirect visitors to virus-loading links. As a business, this is one surefire way to damage your brand’s trust.
Are page builders here to stay? Is it time to pursue a new tech stack?
You may save money and time initially with a page builder, but in the long run, it may be working against you. It also depends on several factors: which builders you use, how well your developers optimize them, and what you do with the tools you have on hand.
I used to make client websites with Elementor in 2018-2020. Eventually, their release cycles proved too slow, error-prone and restricting for me. I think it has become too big to adequately keep up with the web. Elementor has largely dominated the share of page builder usage since its release in 2016, and its subsequent Pro version release in 2019.
The Wordpress community has responded to Elementor’s popularity by heavily developing third-party plug-ins around its integrations. However, its dominance has backed it in a corner, as they cannot release updates without a prolonged beta testing period for the community to stabilize their integrations on every update. Prominent web design features, like CSS flexbox and grid, that are a decade old are still in its beta testing purgatory.
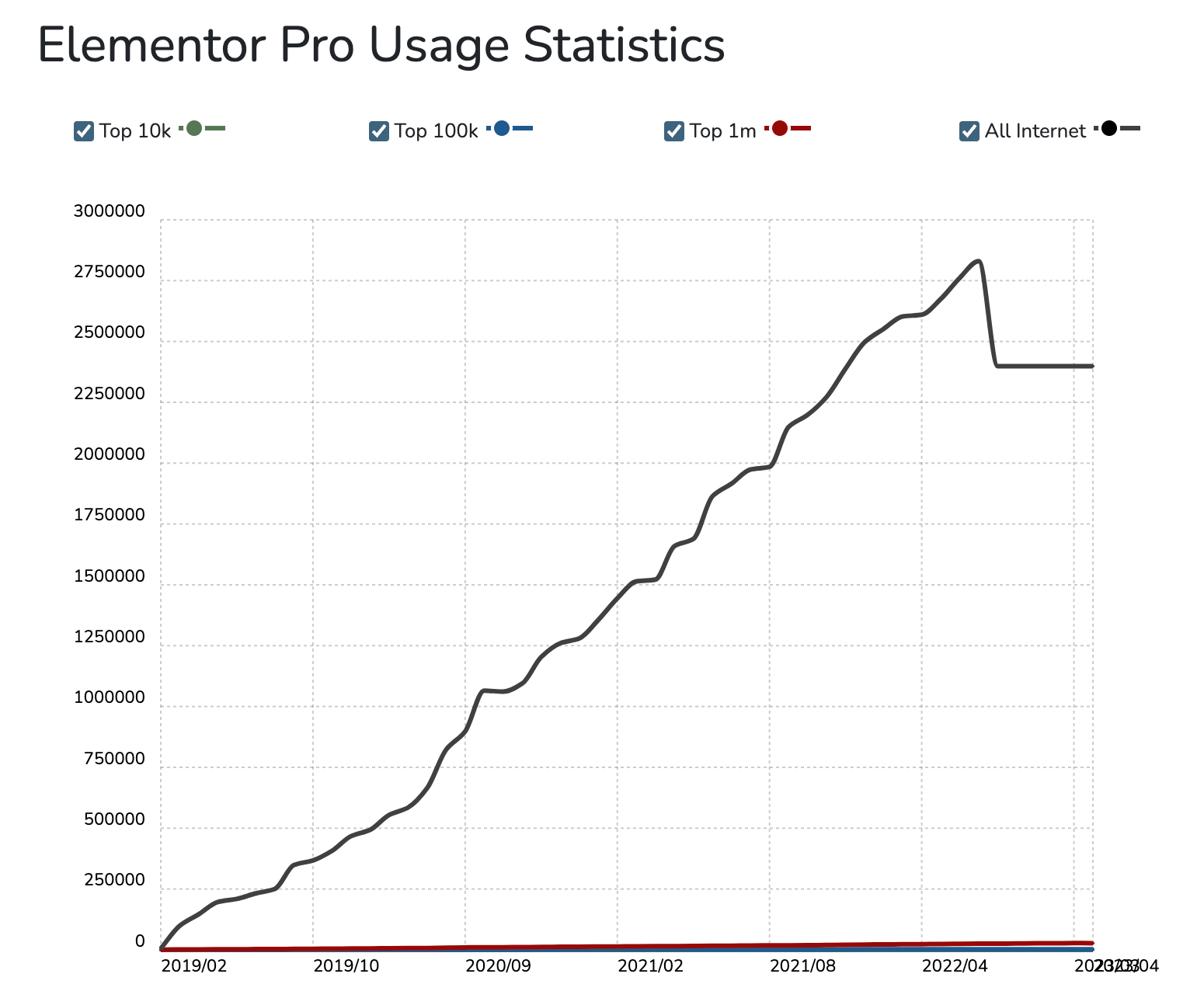
To be clear, page builders are not dying any time soon, but recently, technical directions have shifted. Competitors started to come out with much leaner products, embracing Wordpress’s native codebase and direction. For the first time in its history, Elementor Pro usage statistics have dropped, shedding as many as up to 750,000 websites. Times may have changed, and so must ways of strategizing for long-term viability.

How to Develop a Future-Proof Digital Strategy
It’s not too late if you currently have a page builder. Some have lean code output, and others are more modernized in optimization. Most importantly, a digital strategy is more than just your technology stack. The crucial factors are your digital assets accompanied with a plan to organize and maximize them. Some important considerations to make are:
Context
Your audiences are likely finding you on mobile devices. Gone are the days where responsive (mobile-friendly) design was a primary selling point: performant and fast websites on mobile are now the standard to aim for.
Content Development
Content still reigns. Communicate your brand values. Design always begins with your voice, while web trends will come and go. Content ranges from your media to your text. How do you funnel your visitors and audiences to engage with you? Sales copywriting is an undervalued asset of your web presence, so investing in this gives you an edge.
Decoupling
Decouple your content from your technology stack. This one can be tricky and a new concept for some. That means your brand’s digital assets should not be locked-in a technology stack or a page builder. Even more, with the advent of headless development, we can expect a significant rise in decoupling content and presentation down the road.
Visuals
Leveraging the web’s capacity for visual design remains increasingly potent: this includes scroll-based interactions, videos, or animations. Developing a cohesive design system that maintains your brand’s consistency is also crucial, and when well done, ensures you stand out with lasting power.
Data
Leverage your data analysis. Metrics like web traffic are no longer enough. Pursue more robust methods of data reporting and analysis. We also provide this service with recurring reports.
What We Do
At Revolutions Web Co., we value forward-thinking strategy that ensures our websites don’t depreciate in value the moment they are launched, but appreciate in value over time. Organizations and businesses often themselves dreading the looming threat of a stagnant website and a stressful redesign every 3-5 years.
It is precisely this cycle that our iterative processes at Revolutions aims to do away with. Contact us to learn more about how you can take back the wheel and develop a digital strategy that grows with, not against, you.